Depois de muito tempo, o google adsense disponibiliza, ainda em versão BETA os anúncios para sites responsivos. Vamos a um passo a passo de como implementar os anúncios.
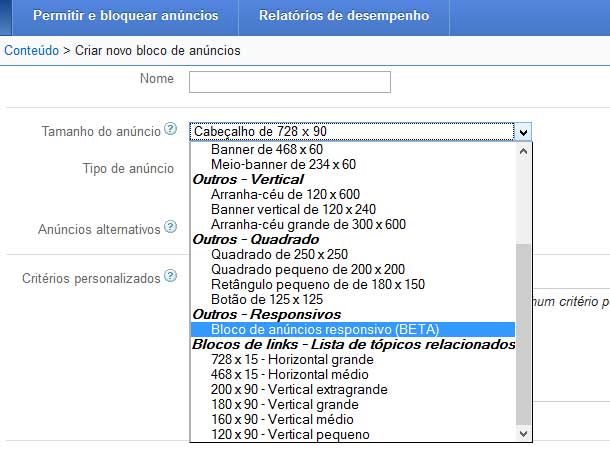
Como pode ver na imagem abaixo, existe agora uma opção de criar banner responsivo. Neste caso você não precisa setar o tamanho do banner. Simplesmente crie o banner com o nome e os critérios personalizados (se trabalhar com este campo) e crie o banner. O código pode parecer meio confuso no começo, mas pode ser alterado.

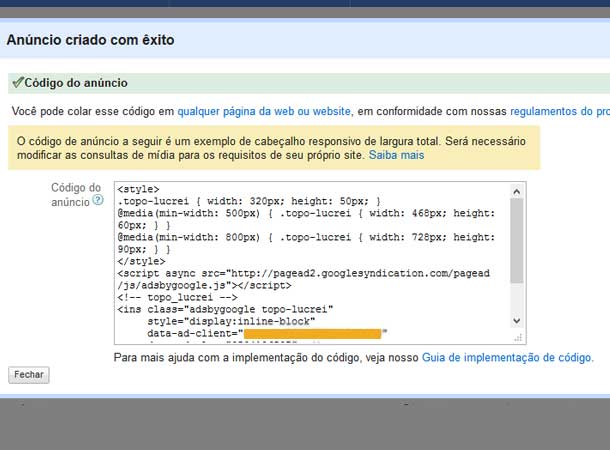
Código do Banner responsivo
O código gerado pelo adsense para os anúncios responsivos possuem um código CSS inline, e isto não é muito bem visto pelos sistemas de busca e pode não validar o código no W3C. Ele pode ser modificado. Vamos ao código do Banner.

Como deu para perceber o Código CSS “vem de fábrica” no código do banner responsivo. Não é necessário manter este campo. Para sites que possuam “responsividade” até aparelhos mobiles o código não funcionaria. Um smartphone Iphone por exemplo. A resolução dele possui 320 pixels de largura e o banner não apareceria corretamente neste caso.
Veja o código original do banner gerado pelo sistema do adsense:
<style>
.topo-lucrei { width: 320px; height: 50px; }
@media(min-width: 500px) { .topo-lucrei { width: 468px; height: 60px; } }
@media(min-width: 800px) { .topo-lucrei { width: 728px; height: 90px; } }
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- topo_lucrei -->
<ins class="adsbygoogle topo-lucrei"
style="display:inline-block"
data-ad-client="ca-pub-7694278931713084"
data-ad-slot="9534186597"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>O nome da classe CSS (topo-lucrei) é o nome do banner criado no sistema. E como pode ver, o tamanho mínimo de “responsividade” é de 500 pixels (min-width: 500px), ou seja, se você tiver uma resolução de 320 pixels como muitos aparelhos celulares possuem ele não irá aparecer.
Para resolver isto, eu criei mais um @media com o tamanho máximo de 500 pixels. No caso qualquer resolução que chegue até 500 pixels irá mostrar o banner de um determinado tamanho.
Veja como ficou:
<style>
@media(max-width: 500px) { .topo-lucrei { width: 300px; height: 250px; } }
@media(min-width: 500px) { .topo-lucrei { width: 468px; height: 60px; } }
@media(min-width: 800px) { .topo-lucrei { width: 728px; height: 90px; } }
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- topo_lucrei -->
<ins class="adsbygoogle topo-lucrei"
style="display:inline-block"
data-ad-client="ca-pub-7694278931713084"
data-ad-slot="9534186597"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>No caso da resolução ser menor que 500 pixels, eu mostro um banner do tamanho 300×250 pixels. Este tamanho tem que ser exatamente do tamanho das possibilidades que o sistema oferece. Se você criar um tamanho aleatório não irá funcionar, ou se funcionar você pode ter problemas com o adsense. Se você remover o @media do código o banner simplesmente não aparece no site.
Eu estou utilizando este código no topo do lucrei.com e está funcionando perfeitamente.
Boa sorte na implementação do banner responsivo do adsense!
